| Меню сайта |
 | |
 |
| Категории |
 | |
 |
| Фото в рамку |
 | |
 |
| Статистика |
 |
Онлайн всего: 1 Гостей: 1 Пользователей: 0
 |
 |
| Форма входа |
 | |
 |
| Наш баннер |
 |
Мы будем вам признательны, если вы разместите нашу кнопку у себя на сайте.


|
 |
| Мы всегда рады Вам |
 |
|
 |
| --- |
 | |
 |
| Популярное |
 | |
 |
|
 |  |  |
 | Главная » 2012 » Декабрь » 9 » Полная статистика Ucoz
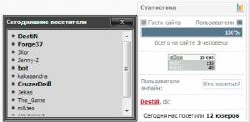
13:43 Полная статистика Ucoz |

Не чего нового и сверх естественного тут нет, просто некое исполнения и компактность в собрание некоторых информационных вещей нужных ля сайта. Администрация сайта решила выставить свой блок из своего дизайна сайта.
Установка:
Данный код вставляем в блок:
Code <div style="display:none;">$ONLINE_COUNTER$</div><table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td align="left" width="50%" valign="left"><span id="icon-border" style="margin-right:3px;"><span id="icon-gray"></span></span>Гости сайта</td>
<td align="right" width="50%" valign="right">Пользователи<span id="icon-border" style="margin-left:3px;"><span id="icon-blue"></span></span><script src="http://xall-pc.ru/up.js" type="text/javascript"></script></td>
</tr>
</table>
<div style="border:1px solid #ccc; background:#fff; padding:1px 2px; margin-top:2px;" id="stat-line" align="left"></div>
<div style="border:0px; padding:2px; text-align:center;" id="all-users"></div>
<script type="text/javascript">
var allusers = $('.tOnline b').html();
var gostusers = $('.gOnline b').html();
var siteusers = $('.uOnline b').html();
var uGosti = (gostusers/allusers).toFixed(2)*100;
var uUsers = 100 - uGosti;
function skl(a, n) {return a[n%10==1 && n%100!=11 ? 0 : n%10>=2 && n%10<=4 && (n%100<10 || n%100>= 20) ? 1 : 2];};
$('#stat-line').html('<div class="cross1" style="width:'+Number(uGosti).toPrecision(3)+'%;" id="ghostss"><span style="padding-left:3px;">'+uGosti.toFixed()+'%</span></div><div class="cross2" style="width:'+Number(uUsers).toPrecision(3)+'%;" id="userss"><span style="padding-right:3px;">'+uUsers.toFixed()+'%</span></div>');
$('#all-users').html('Всего на сайте <b>'+allusers+'</b> '+skl(['человек', 'человека', 'человек'],allusers)+'</div>');
if (siteusers<1) $('#userss').hide();
if (gostusers<1) $('#ghostss').hide();
</script><hr><center>$COUNTER$</center>
<Hr><table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td align="left" width="45%" valign="top" style="padding-left:2px;">Пользователи онлайн:
</td>
<td align="right" width="55%" valign="center">
<input class="buttonprofile" href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',250,200,{autosize:0},{url:'/index/62-2'});return false;" value="Кто посетил?" type="button"></td>
</tr>
</table>
<hr>$ONLINE_USERS_LIST$<hr><center>
<div id="userD" style="font-size:8pt;color:#000;"></div>
<script type="text/javascript">
function declOfNum(number, titles) {
cases = [2, 0, 1, 1, 1, 2];
return titles[ (number%100>4 && number%100<20)? 2 : cases[(number10:5] ];
};
$.get('/index/62-2',function(data){
spisok = $('a',$('cmd[p="content"]',data).text()).size();
$('#userD').html('Сегодня нас '+declOfNum(spisok, [" посетил", " посетило", " посетили"])+' <b>'+spisok+declOfNum(spisok, [" юзер", " юзера", " юзеров"])+'</b>')
});
</script>
</center>
в таблицу стилей вставляем сам стиль:
Code #icon-border {margin:0px; padding:1px; display:inline-block; border:1px solid #ccc; background:#fff;}
#icon-blue {display:inline-block; height:6px; width:6px; border:1px solid #586a7c; background:#607c99 url('http://bambun.ru/images/32298860.png) repeat-x top;padding-left:1px;}
#icon-gray {display:inline-block; height:6px; width:6px; border:1px solid #757B7F; background:#999999 url('http://bambun.ru/images/32298860.png') repeat-x top;}
.cross1{padding-top:1px;display:inline-block;padding-bottom:1px;color:#fff;text-align:center;margin:0px -1px;text-shadow:0px 1px 0px rgba(0,0,0,0.30);border:1px solid #757B7F;background:#7d7d7d;text-align:left;}.cross2{padding-top:1px;display:inline-block;padding-bottom:1px;color:#fff;text-align:center;margin:0px -1px;text-shadow:0px 1px 0px rgba(0,0,0,0.30);border:1px solid #586a7c;border-left:1px solid #646A6D;background:#61768A;text-align:right;} |
|
Категория: Скрипты для Ucoz |
Просмотров: 521 |
Добавил: budyvmaster
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |  |
 |  |
 |  |  |
|
| Поделиться |
 | |
 |
| Поиск |
 | |
 |
| Новогодние рамки |
 |
|
 |
| Календарь |
 | |
 |
| Архив записей |
 | |
 |
| Мини профиль |
 |
|
 |
| Новости сайта |
 | |
 |
|















