| Меню сайта |
 | |
 |
| Категории |
 | |
 |
| Фото в рамку |
 | |
 |
| Статистика |
 |
Онлайн всего: 1 Гостей: 1 Пользователей: 0
 |
 |
| Форма входа |
 | |
 |
| Наш баннер |
 |
Мы будем вам признательны, если вы разместите нашу кнопку у себя на сайте.


|
 |
| Мы всегда рады Вам |
 |
|
 |
| --- |
 | |
 |
| Популярное |
 | |
 |
|
 |  |  |
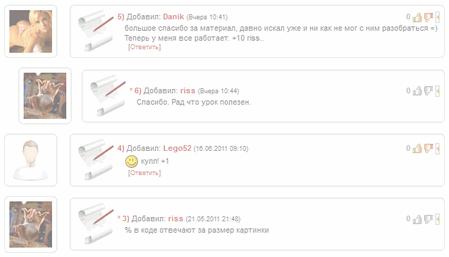
 | Главная » 2013 » Февраль » 10 » Вид комментариев не использующий картинки всё в CSS стиле
17:36 Вид комментариев не использующий картинки всё в CSS стиле |

Код <table style="opacity: 0.5;" id="fImga$ID$" onMouseOver="fadeOpacity(this.id, 'oR1')" onMouseOut="fadeOpacity.back(this.id)" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr><td width="15%">
<table border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td>
<div class="e_details01">
<?if($USER_AVATAR_URL$)?><a title="Просмотреть профиль $USERNAME$" href="$PROFILE_URL$" target="blank"><img src="$USER_AVATAR_URL$" width="60px" border="0"></a><?else?><a title="$USERNAME$" href="$PROFILE_URL$"><img border="0" title="Просмотреть профиль $USERNAME$" src="http://bambun.ru/images/noavatar.png" width="60px"></a>
</div><?endif?>
</td></tr>
</tbody></table>
</td>
<td width="85%" align="right"><div class="e_details01">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr><td width="6%"><img src="http://bambun.ru/images/commentquote.png" onclick="emoticon('$USERNAME$, ','message');return false;" rel="nofollow" href="javascript://" title="Клик для цитирования $USERNAME$" border="0" width="60">
</td>
<td width="94%">
<div style="float: right; font-size: 11px; font-family: Arial,sans-serif;">
<?if($COMMENT_RATING$<0)?><span class="myWinError"><b>$COMMENT_RATING$</b></span>
<?else?><?if($COMMENT_RATING$=0)?><span style="color:gray;"><b>$COMMENT_RATING$</b></span>
<?else?><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span>
<?endif?><?endif?> <?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img title="Хороший пост" src="http://bambun.ru/images/thumbu.png" alt="" align="absmiddle" border="0" width="13"></a> <a href="$BAD_COMMENT_URL$"><img title="Плохой пост" src="http://bambun.ru/images/thumbd.png" alt="" align="absmiddle" border="0" width="13"></a>
<?else?><img alt="" src="http://bambun.ru/images/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="http://bambun.ru/images/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"><?endif?> $MODER_PANEL$</div>
<div style="text-align: left;" class="cTop">
<?if($IS_OWN$)?><span class="myWinError">*</span>
<?else?><?if($IS_NEW$)?><span class="myWinSuccess">*</span> <?endif?><?endif?><a name="ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" href="#ent$ID$"><b>$NUMBER$)</b></a>
<?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?>
<span style="font-size: 7pt; unicode-bidi: embed;">($DATE$ $TIME$)</span>
<?if($ENTRY_URL$)?>[<a title="Перейти на страницу материала" target="_blank" href="$ENTRY_URL$">Материал</a>]<?endif?>
</div><script type="text/javascript" src="http://activiks.ru/img/png.js"></script>
<div style="text-align: left; clear: both; padding-left: 10px;" class="cMessage">
$MESSAGE$</div>
<?if($ANSWER$)?><div style="text-align: left; clear: both;" class="cAnswer"><font color="#0BE00B"><b> Ответ</b>:</font> $ANSWER$</div><?endif?>
<?if($ANSWER_URL$)?><div style="clear: both; padding-left: 15px; font-size: 7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?>
</td></tr>
</tbody></table>
</div>
</td></tr></table><br>
2. это вставляем в CSS в самый низ:
Код .e_details01 {
padding:6px !important;
background:#FFFFFF;
border:1px solid#C9C9C9 !important;
border-radius:6px;
-moz-border-radius:6px;
box-shadow:0px 0px 10px #e8e8e8;
-moz-box-shadow:0px 0px 5px #dcdbd8;}
|
|
Категория: Скрипты для Ucoz |
Просмотров: 550 |
Добавил: budyvmaster
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |  |
 |  |
 |  |  |
|
| Поделиться |
 | |
 |
| Поиск |
 | |
 |
| Новогодние рамки |
 |
|
 |
| Календарь |
 | |
 |
| Архив записей |
 | |
 |
| Мини профиль |
 |
|
 |
| Новости сайта |
 | |
 |
|















